לבחירת הצבעים בעיצוב יש השפעה משמעותית על התחושות שהעיצוב יעורר באנשים. בחירת הצבעים שלנו תעביר מסר ותעורר רגש אצל הצופים כבר במבט הראשון, הרבה לפני שהם יתעמקו בתכנים עצמם.
כשבוחרים פלטת צבעים לפרוייקט, חשוב לעשות זאת באופן שישרת את המסר שאנחנו רוצים להעביר והתחושות שאנחנו רוצים לעורר באנשים. פלטת צבעים לא צריכה להיות "יפה" או מורכבת מ"צבעים שאנחנו אוהבים", גם לא מומלץ לבחור אותה באקראיות מתוך מאגר ברשת. הפלטה צריכה למלא תפקיד בהעברת מסר.
אם אתם לקראת תהליך הגדרת שפה ויזואלית לעסק או הקמת אתר, הנה כמה המלצות:
בחירת הצבעים לפלטה
יש נטייה לפישוט יתר של משמעות הצבעים. קל למצוא שלל טבלאות לפיהן אדום מסמל אהבה, תשוקה, אלימות. סגול – מלכותיות, יוקרה, רוחניות. צהוב – אופטימיות ושמחה. ירוק – טבע, בריאות. המציאות מורכבת יותר. התחושה שצבע מסויים יעורר בנו תלוייה לא רק בשם שלו אלא גם באופן השימוש בו, הגוונים שיקיפו אותו, ואפילו בהתניות חברתיות ותרבותיות שהורגלנו אליהן.
נתחיל מכך שלכל צבע יש אינספור גוונים שכל אחד מהם מעורר אסוציאציות ורגשות שונים.

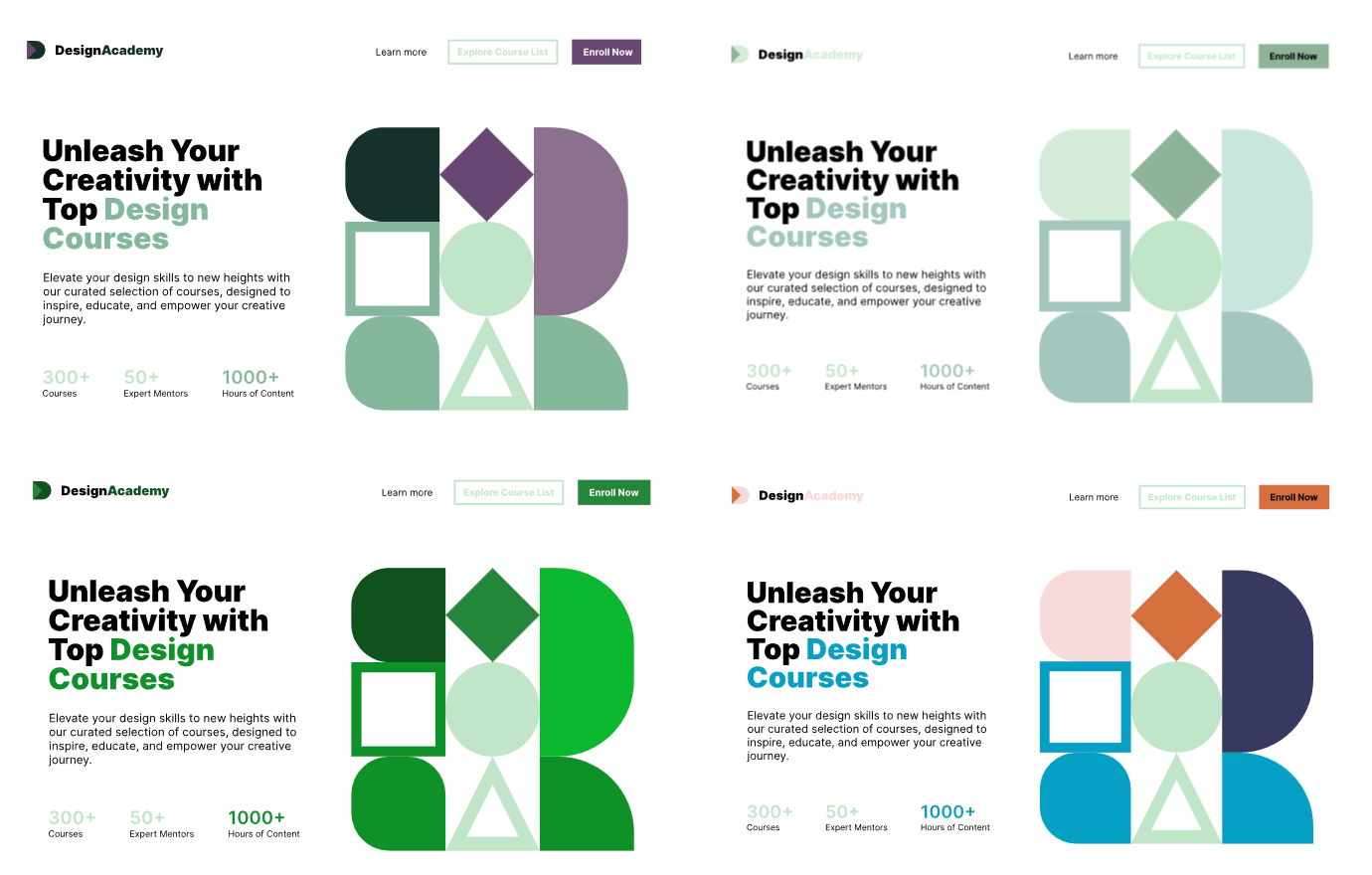
בהינתן גוון מסויים אפשר לבנות אינספור פלטות שמכילות אותו. אפשר ללכת על שילוב מונוכרומטי, על צבעים משלימים (ומנוגדים), על שילוב אנלוגי (צבעים סמוכים בגלגל הצבעים) ועוד. כל פלטה כזו תשדר משהו שונה למרות שכולן מכילות גוון משותף של ירוק.

מעבר למשמעות הכללית שמשוייכת לצבעים כדאי לשים לב למה שנהוג ומצופה בתחום. לפני מספר שנים נהגתי וראיתי מרחוק שלט עם פרסומת שנראתה לי למסעדה איטלקית. מכיוון שיש לי חיבה למסעדות איטלקיות 🙂 עשיתי מאמץ כשהתקרבתי לראות במה מדובר והופתעתי לגלות שזו היתה פרסומת לסוכנות ביטוח כלשהי. כמו שאני טעיתי בהערכה, אני בטוחה שהיו לא מעט שעבורם הפרסומת הזו כן היתה רלוונטית אבל לא העיפו בה מבט שני בגלל העיצוב המטעה.
לא בכל תחום יש צבעים אופייניים וברור שלא נרצה שכל העסקים בתחום מסויים ימותגו באותה צבעוניות אבל כן כדאי לשמור על מערכות ציפיות ומוסכמות שנטועות אצל אנשים כמו גם על פרשנויות תרבותיות ומקומיות של צבעים או שילובים מסויימים.
לסיכום: הצבעים, הגוונים הספציפים, היחס בין הגוונים השונים בפלטה ואפילו הקשרים של תרבות ומוסכמות – כולם ישפיעו על התחושות שהעיצוב שלנו יעורר אצל אנשים.
הקפידו להגדיר מספיק גוונים לכל השימושים
כלל ברזל של עיצוב מקצועי הוא שמרגע שיש למותג פלטת צבעים – נצמדים אליה ברמת הגוונים המדוייקים. רק עבודה שיטתית עם אותם גוונים בכל החומרים שאנחנו מייצרים בכל המדיות, יקנה לפרסומים שלנו מראה מקצועי ויקבע את נראות המותג שלנו אצל הקהל. רק כך יהפוך המיתוג שלנו למזוהה ומוכר.
מהסיבה הזו חשוב לוודא שאנחנו מגדירים פלטה שתשרת אותנו היטב בכל הפרסומים והמדיות ושלא נצטרך להוסיף או לשנות גוונים תוך כדי עבודה. ההמלצה שלי, ומה שאני תמיד עושה עם לקוחות בתהליך בחירת הפלטה, הוא לבנות עיצובים אופיניים לעסק ולוודא שהפלטה "עובדת".
- האם הרגשות שמעוררים העיצובים תואמים את מה שאנחנו רוצים לשדר?
- האם יש יכולת משחק מספקת עם גוונים כהים ובהירים לקבלת קונטרסט והבלטה מספקים? זה חשוב לא רק לנראות אלא גם לשאלות של נגישות התוכן לבעלי לקויות ראייה (כלי נוח מאוד לבדיקת קונטרסט מספק בתאם לסטנדרטי הנגישות אפשר למצוא כאן)
- האם יש גוונים מתאימים לשטחים גדולים כמו רקעים?
- האם יש צבעים מתאימים לשימושים סמנטים אופייניים כמו הדגשה, סימון הצלחה ושגיאה? באתר, למשל, חשוב להגדיר בצורה גורפת גוונים לטקסט מודגש (כזה שבוחרים עם העכבר), להודעות שגיאה והצלחה (בפעולות כמו מילוי טפסים).
- האם הגוונים בפלטה מתאימים לכל המדיות בהן העסק מתכנן לפרסם? יש גוונים מסויימים שלא מוצגים יפה בדפוס או על גבי מסך. אם הפלטה מכילה גוונים מיוחדים שכאלה כמו זהב או צבעים זרחניים כדאי לוודא שהם מתקבלים היטב בפרסומים מתוכננים.
- האם יש בפלטה צבע שמתאים לטקסט רץ שיהיה קריא? האם יש גוון לטקסט בהיר על רקע כהה ולטקסט כהה על רקע בהיר?
סביר שבתום התהליך הזה יתווספו לפלטה שלנו גוונים, אולי נכהה או נבהיר מעט גוונים שכבר בחרנו, אולי נשחק עם הסטורציה של חלקם. חשוב שנבנה פלטה שתענה על כל הצרכים הפרסומיים של העסק לפני שנצא לדרך. נזכור שלא בכל פרסום יופיעו כל הגוונים וגוונים שיופיעו ישולבו במשקלים שונים אבל חשוב שיהיה לנו מאגר מוגדר וקבוע של גוונים לעבוד איתו.
עשו שימוש נכון בפלטה
- לא לכל הצבעים בפלטה אותו משקל ואותו שימוש. לא כולם יופיעו בכל הפרסומים שלנו. יש גוונים שיהיו דומיננטים יותר וכאלה שישלימו, יהיו גוונים שישמשו לרקעים גדולים וצבעים שיתאימו לנגיעות קטנות של הדגשה ומשיכת תשומת הלב.
- בעיצוב אתר נקפיד לשמור על אחידות בתפקידי הגוונים השונים. אם בחרנו גוון לכפתורים, נדאג שכל הכפתורים באתר יהיו בגוון הזה. כנ"ל לגבי צבע לכותרות, צבעי רקע וכו'
- נהוג לדבר על כלל ה 60-30-10, כלל שמקורו בתחום עיצוב הפנים אבל "זלג" גם לתחומי עיצוב אחרים, כולל עיצוב אתרים. המשמעות היא שבוחרים צבע ראשי שמכסה כ 60% משטח הפרסום (לרוב רקעים), צבע משני עבור 30% וצבע להדגשה והבלטה שיתפוס כ 10%. כמובן שזה לא כלל ברזל בל יעבור אבל זו בהחלט התחלה טובה.
- אפשר ורצוי לשחק באופן שונה עם המשקל של גוונים מהפלטה בפרסומים נקודתיים דוגמת פוסטים ברשתות החברתיות או כרטיסי שנה טובה שנשלח ללקוחות. הקפידו להשתמש רק בגוונים המדוייקים מתוך הפלטה!
coolors כלי עזר מעולה לבניית פלטת צבעים
coolors הוא כלי עזר מעולה לגיבוש פלטת צבעים. הוא יודע לחולל פלטות מאפס, להשלים גוונים שתתנו לו לכדי פלטה, לדגום פלטה מתוך תמונה כנקודת התחלה שעליה תוכלו להמשיך לעבוד.
תוכלו לבקש ממנו לייצר פלטות לפי מאפיינים (מונוכרומטית, צבעים משלימים וכו'), תוכלו לקבוע את מספר הצבעים בפלטה (בגרסה החינמית עד חמישה).
בכל עת תוכלו "לנעול" צבע בפלטה כך שלא ישתנה ולתת למחולל להוסיף גוונים תואמים אליו.
החלק הכי מדליק של הכלי הוא היכולת לצפות בפלטה על דבי מבחר עיצובים (דרך visualize palette) ולקבל תחושה מיידית של הפלטה שלכם "בפעולה". את המחשת ארבע הפלטות מוקדם יותר במאמר הזה ייצרתי באמצעותו.
הכלי מאוד פשוט ואינטואיטיבי לשימוש. מעלה כאן סרטון קצר של דקה וחצי שבו אני מבצעת את הפעולות הבאות:
- פותחת את מחולל הפלטות
- מזינה את הגוון הירוק שאיתו אני רוצה לעבוד ברצועה הראשונה ונועלת (כדי שלא יתחלף). אפשר באותה מידה לא למלא כלום ולתת למחולל לחולל את כל חמשת הצבעים בעצמו.
- בכל לחיצה שלי על מקש הרווח במקלדת המחולל מחליף את כל הצבעים שאינם נעולים
- כשמופיע צבע שאני מעוניינת בו בפלטה אני נועלת אותו כדי שלא יתחלף
- כשמצטברים חמישה גוונים שאני רוצה אני שומרת את הרשימה ועוברת לראות המחשה של הפלטה על גבי מגוון עיצובים מוכנים מראש של המערכת (כלי ה visualize palette)
- בתוך ה visualize palette אפשר לשנות את סדר הצבעים כדי לראות המחשה של משקלים שונים לכל גוון בעיצובים
תהנו עם הכלי! רק תזהרו לא להתמכר כמוני 🙂



